Bottom Navigation, 2023
Mobile Design
User Research
UI Design
Visual Design
Prototyping & Testing
Reconstruct’s Capture App is used to capture videos and images for construction projects and monitor progress on-the-go.
Bottom tab navigation in mobile design plays a crucial role in enhancing user experience and usability. By placing bottom navigation tabs, users can easily access the most important and frequently used features of the app with their thumbs, which is the most comfortable and natural position for one-handed mobile interaction. This is especially important for our users who are on the field, holding many items in their hand. In order to improve accessibility of the Capture App, as well as user satisfaction and engagement, we wanted to provide a way for users to quickly orient themselves within the app with fewer clicks.
The Problem
Users are having to click too many times to get to where they need.
The current user flows are not simple and visible enough for users to quickly navigate through the app.
Business Problem
Users cognitive load is increased due to unintuitive user flows, which leads to users not wanting to use the product.
Users possibly not being able to find “hidden” features due to unintuitive user flows, which leads to us losing out on sales opportunities.
Goals
Discover features that previously may have been “hidden” due to unintuitive user flows.
Make it easy for new and returning users to quickly find and get to where they need.
Reduce cognitive load through consistent a navigation experience.
Increased usage of the Capture app.
More consistent experiences across our product through intuitive navigation UX.
Selecting Visual Icons
The most used and core functionalities of our Capture app were:
- Projects
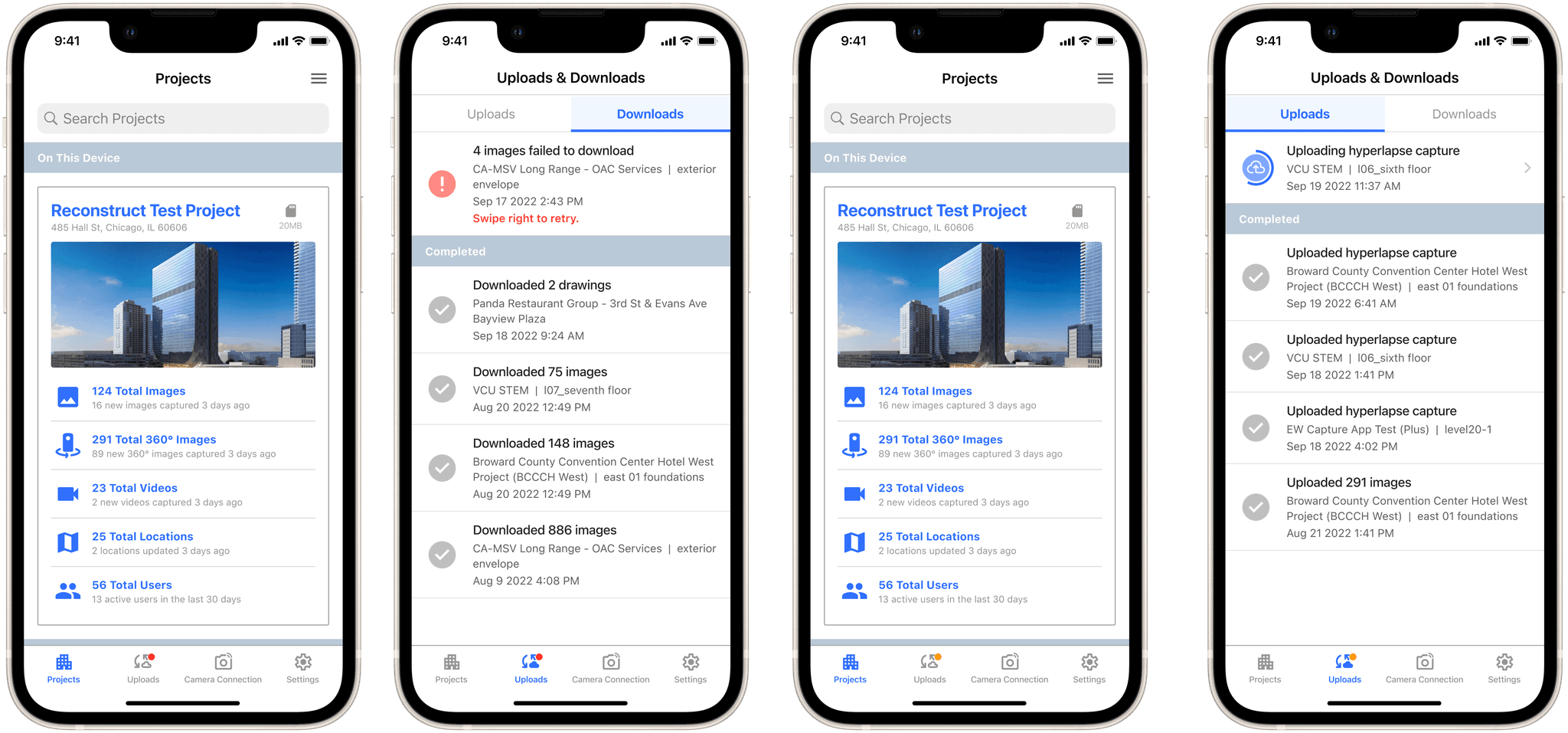
- Uploads & Downloads
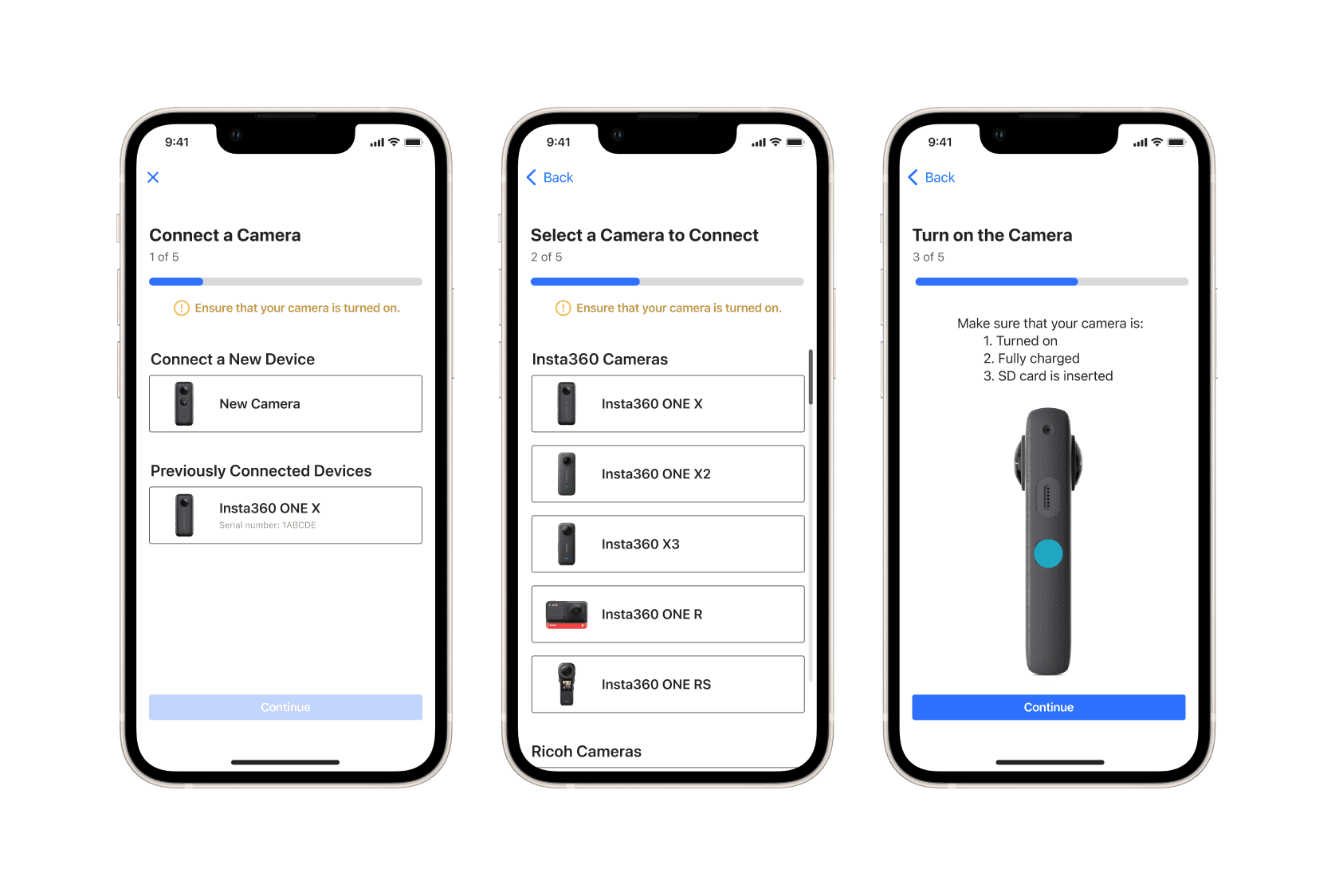
- Camera Connection
- Settings
My first task was to define in what position they would be arranged and which visual icons would represent each functionality.
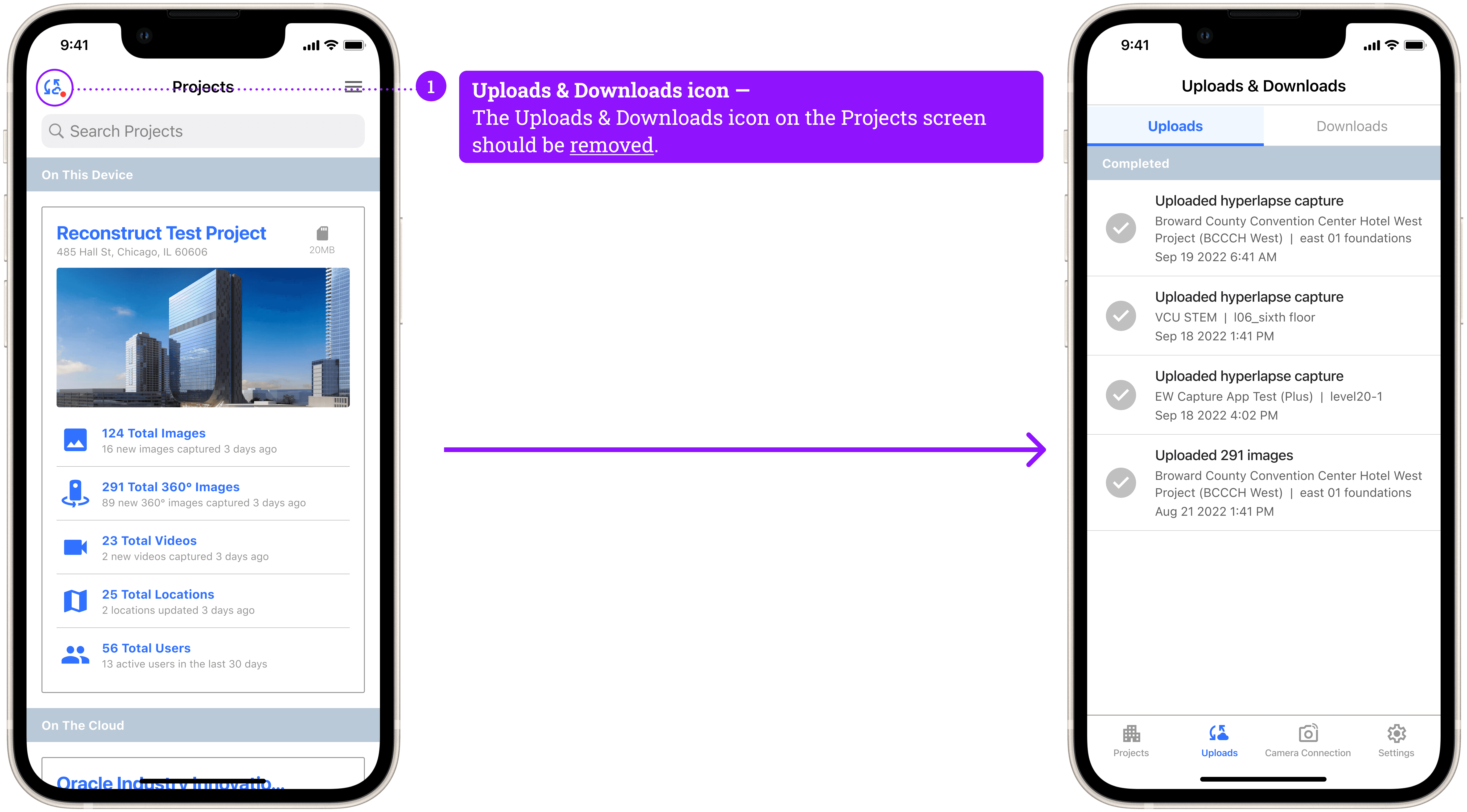
Icons for Uploads & Downloads and Settings already existed in our product, so we decided to keep them the same for consistency. After putting together different variations of icons for Projects and Camera Connection, I worked together with our Lead Mobile PM to receive feedback on icons, as well as icon badges for different states.
Once approved, I created icon components to be used throughout the design. This would help me later when presenting my design decisions to stakeholders and in later iterative processes.
Design
Feedback & Testing
Using a prototype, I presented my designs to our Advisory Council to receive feedback on clarity, intuitiveness, and overall visual design and consistency. After receiving feedback, I iterated on and finalized the designs.