Issue Management, 2024
Web Design
Mobile Design
User Research
UI Design
Visual Design
Prototyping & Testing
Reconstruct helps construction teams improve project management, increase efficiency, and reduce costs. The platform focuses on visualizing and analyzing construction data, allowing teams to track progress, monitor quality, and ensure that projects stay on schedule. Using machine learning and computer vision, Reconstruct turns photos and videos from the job site into actionable insights, creating detailed 3D models and real-time progress reports.
Users need a way to track inspection/construction issues, but there was no intuitive way for users to do that in our existing tools. We needed to create an MVP for issue management, so users could quickly track and resolve issues in real time.
The Problem
We do not offer a key construction workflow and users are frustrated with having to use multiple softwares for their workflows
Our pins tool is limited and an unintuitive userflow for users to track issues
Business Problem
Users are having to rely on non-Reconstruct products to meet their issue management needs
Losing out on sales opportunities and potential customers because we are missing out on a key construction workflow
Goals
Track and resolve construction and inspection issues on-the-field.
Easily create, sort through, edit, and resolve issues.
Integrate Reconstruct issue management with Aconex.
Increased usage of the Web and Capture app.
More consistent experiences across our product through intuitive user flows.
Offering important workflows to stay competitive in the market.
Constraints
This project included many constraints than any other project I've worked on. This made it a bit difficult when collaborating and designing.
Design
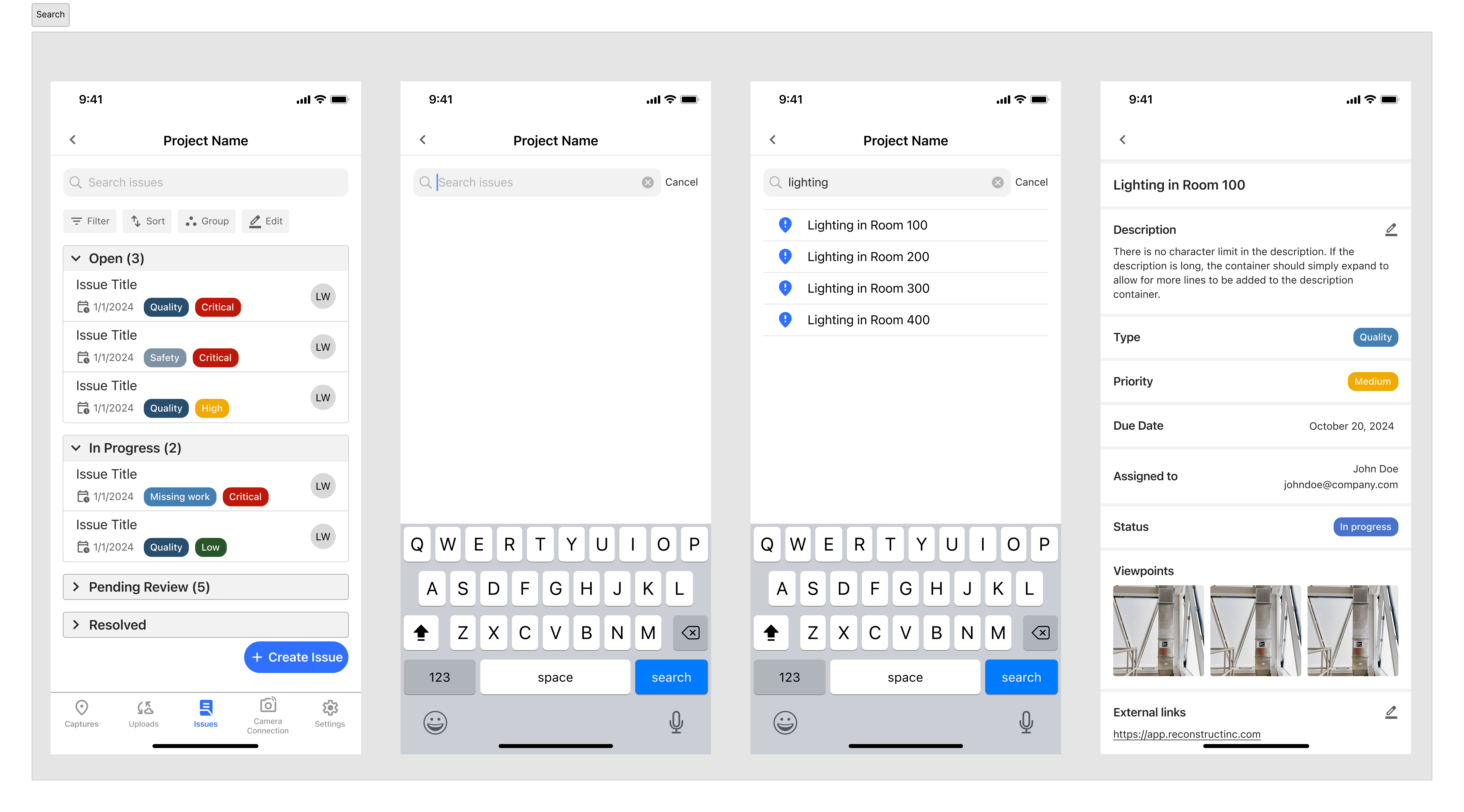
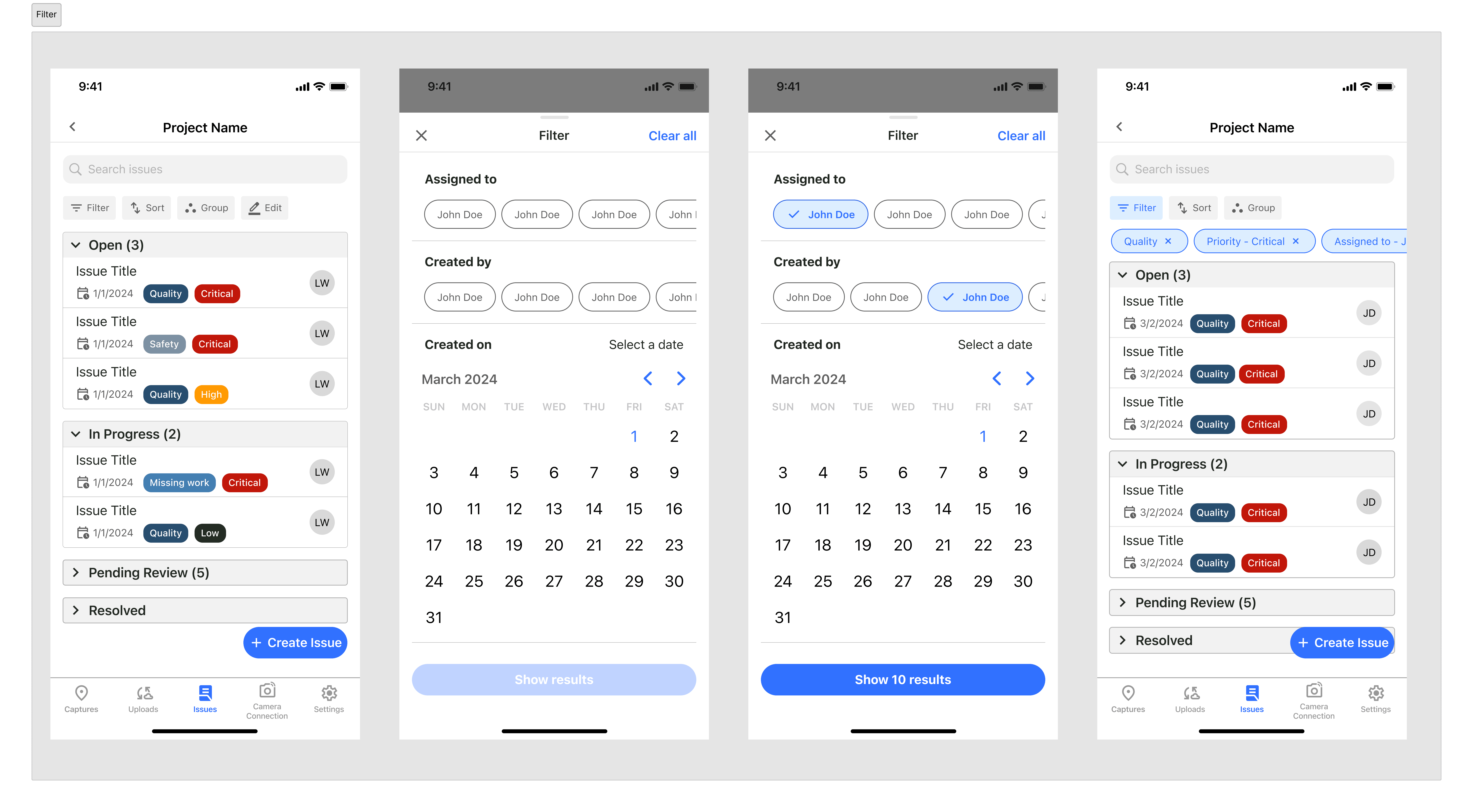
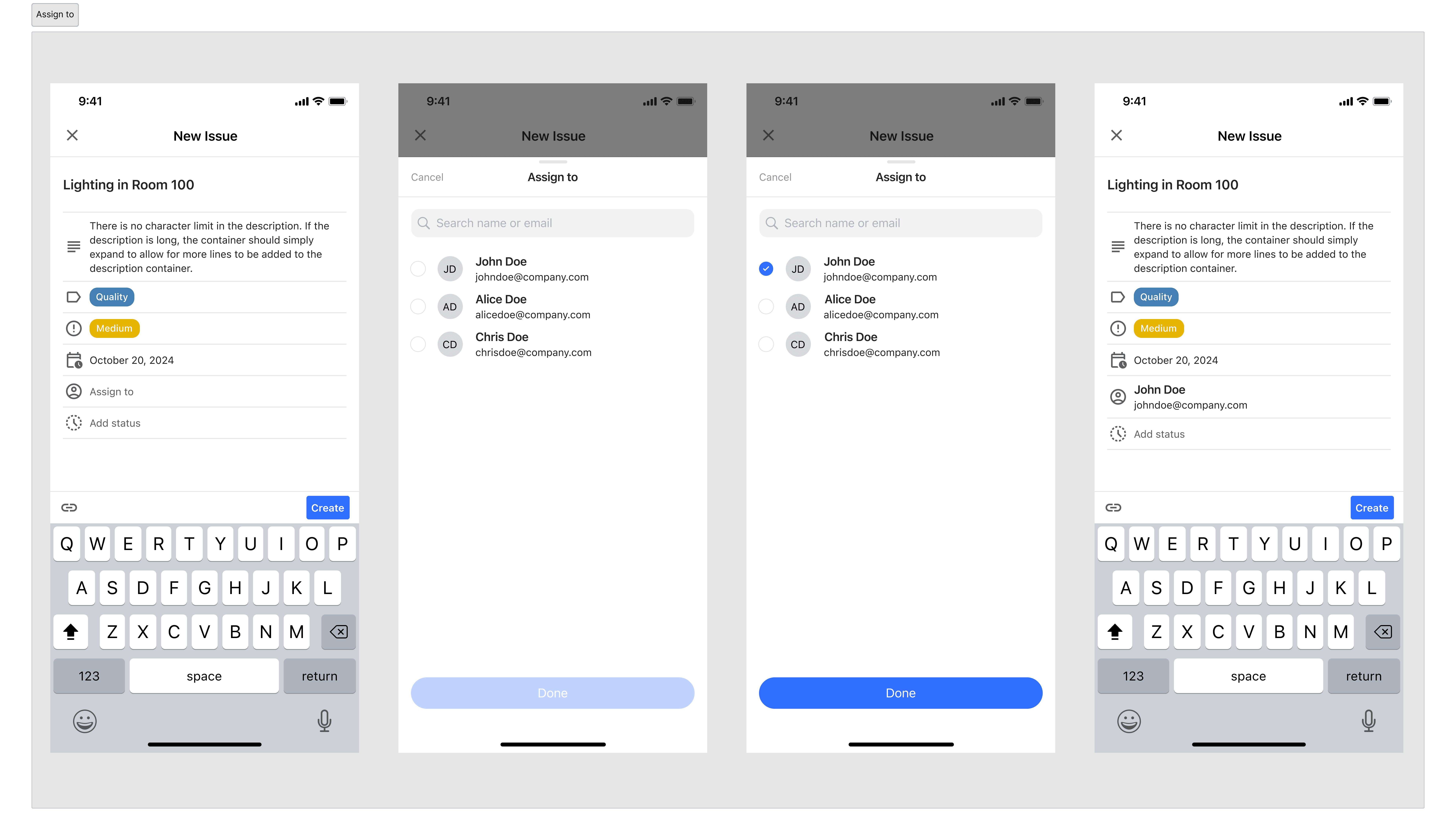
The main user flows for issue management are:
Create new issues
Edit issues
Resolve issues
View issues